Works
All works were designed and coded from scratch by myself, as a sigle-page app made with React. I use Styled Components to generate CSS style sheets and write HTML by refering to ARIA Authoring Practices Guide to ensure accessibility. Each comes with test code written in Jest, Cypress, and Testing Library.
全て、テンプレートを使わずに自分でデザインとコーディングをしています。React による SPA として作成し、CSS スタイルシートを Styled Components を用いて生成し、マークアップは ARIA Authoring Practices Guide を参照してアクセシビリティーを確保しています。Jest、Cypress、Testing Library を用いたテストコードも書いています。

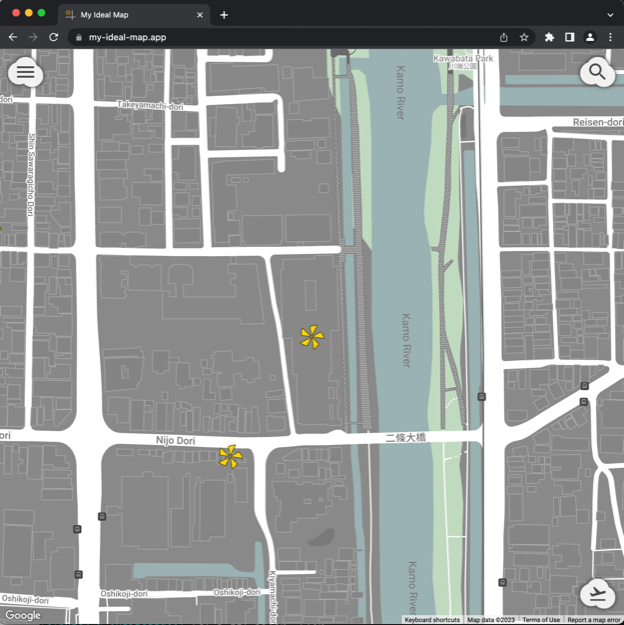
My Ideal Map
August–December 2021, August 2022–present
Google Maps only allows plain text as the notes for saved places. I always wish I could add links to the web articles from which I learned about the places to be saved.
This full-stack web app turns my wish into reality, while replicating only the most basic features of Google Maps so that the user will not be distracted by extra features.
Saving places with notes on the map can be likened to adding footnotes to the city seen from the sky, which is the reason why the UI features clouds as the main design motif and asterisks (*) as the placemarker icons.
I use Tiptap for the user to write notes in a WYSIWYG editor, Google Maps Platform for replicating the basic features of Google Maps, Next.js for creating a full-stack app, Prisma for SQL queries, PostgreSQL for the user’s database, and Auth0 for user authentication.
Currently, you can only log in to a demo account. But I’m planning on making the app available to the public by the end of this year.
2021年8月〜12月、2022年8月〜現在
Googleマップは、保存した場所についてのメモにテキスト形式しか使えません。その場所を知るきっかけになったWeb記事へのリンクを貼ることができたらいいのに、といつも思っていました。
このWebアプリは、その願望を現実にしたものです。その他のGoogleマップの機能は必要最低限のものだけ再現し、余計な機能に煩わされないユーザー体験を実現しました。
地図上にメモ付きで場所を保存するというユーザー体験を、空から見た街に脚注を付けることに喩え、雲をモチーフにしてデザインし、保存した場所のマーカーをアスタリスク(*)にしました。
メモを編集する WYSIWYG エディターの実装に Tiptap を、Google マップの機能の再現に Google Maps Platform を用いました。フルスタックアプリを作成するために Next.js を採用し、データベースは PostgreSQL、SQL処理は Prisma、ユーザー認証は Auth0 を利用しています。
現在はデモ用アカウントのみアクセス可能ですが、今年中に一般公開予定です。
- Auth0
- Autolinker.js
- Cormorant
- DOMPurify
- Downshift.js
- Geolocation API
- Google Maps Platform
- Josefin Slab
- Next.js
- Noto Sans
- Prisma
- React
- react-focus-lock
- PostgreSQL
- Styled Components
- Tiptap
- Train One

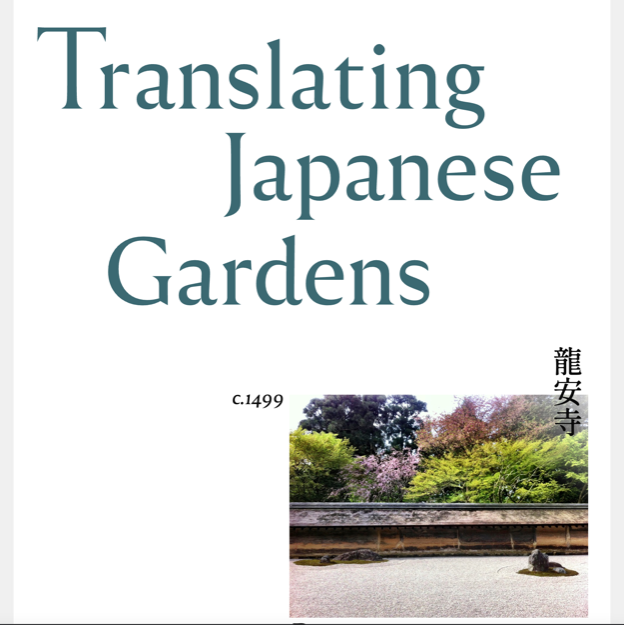
Translating Japanese Gardens
June–August 2021
This site features my own writings, speculating design intent behind historical gardens in Kyoto. The challenge is to ensure that web typography, the implementation of which is often very sloppy, keeps up with the beauty of these gardens.
Fonts are chosen to reflect each garden’s historical context. The landing page features the font inspired by stone-carved Ancient Roman letters because rocks play the most important role in Japanese garden design.
Such a generous use of various fonts (including Japanese characters) is made possible without compromising performance by self-hosting font files that are subsetted with Glyphhanger.
Also, I meticulously adjust the size of white space to indicate, for example, whether an image belongs to the paragraph above or below in terms of its informational content. To ease the calculation of white space sizes, I use text cropping, a CSS technique proposed by Kevin Powell in 2018.
Next.js is used for static site generation (SSG) to shorten page load time while using React for code maintainability.
2021年6月〜8月
京都の歴史的な庭園の設計意図について深掘りする私自身の英語サイトを作るにあたり、庭園の美しさに見合った文字組版をWeb上で実現することに挑戦しました。
フォントは庭園ごとに、欧文フォントデザイン史上の位置付けが、その庭園の歴史的文脈に対応するものを選びました。トップページには、日本庭園のデザインにおいて最も重要な役割を担う「石」のイメージを伝えるために、石碑に刻まれた古代ローマの文字をベースにデザインされたフォントを使用しました。
このように多数のフォント(漢字を含む)を使ってもページ全体の表示速度が遅くならないように、サイトで使われている文字だけをGlyphhangerを利用してフォントファイルに残し 、サイトと同じサーバーからダウンロードされるようにしました。
また、庭園の美しさに見合った文字組版のために、余白の大きさを綿密に計算して設定しました。例えば、ある画像が、内容的にその上にある段落の一部なのか、その下にある段落の一部なのか、を余白の大きさの違いで視覚化しました。文字まわりの余白の計算を簡略化するために、 text cropping と呼ばれる CSS のテクニックを応用しました。
ページの表示速度を遅くすることなく React でメインテナンス性の高いコードを書くために、 Next.jsの静的サイト生成(SSG)機能を利用しました。
- body-scroll-lock
- Cormorant
- Glyphhanger
- Libre Baskerville
- Next.js
- Playfair Display
- React
- react-focus-lock
- Reforma
- Shippori Mincho B1
- Styled Components

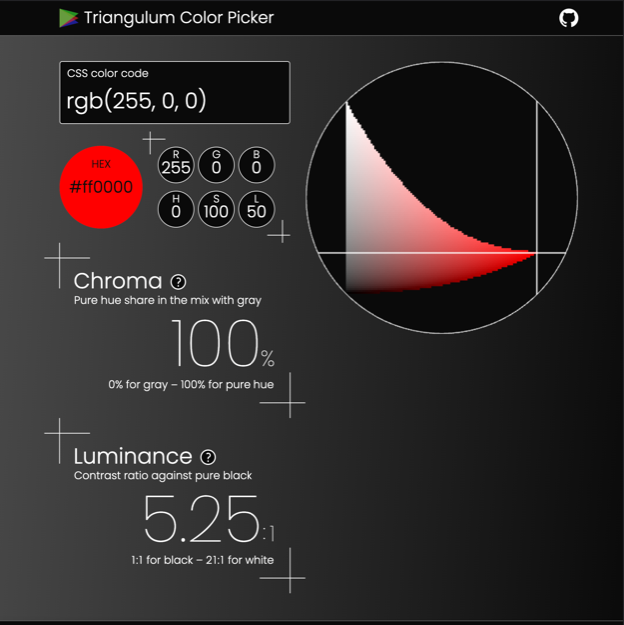
Triangulum Color Picker
December 2020–March 2021
The standard color pickers do not allow us to ensure the sufficient level of luminance contrast for accessibility. They do not help us pick the color harmonious to another color, either.
This web tool visualizes the level of luminance and the share of pure hue for the CSS color code entered by the user.
Clicking along the horizontal line allows the user to choose among colors of the same level of luminance.
By clicking along the vertical line, the user can adjust the brightness of color while keeping the share of pure hue constant and thus maintaining color harmony (according to the color theory of Wilhelm Ostwald).
The triangular color chart looks like an aurora. Picking a color from the chart is like hitting a target from a distance. These thoughts inspire the UI design.
Canvas API is used to draw the color chart with the location of each color pixel calculated in vanilla JavaScript. Interactivity is implemented by combining Canvas API with React.
2020年12月〜2021年3月
一般的なカラーピッカーは、それぞれの色の明るさを表示しないので、アクセシビリティを考慮した色選びに役立ちません。また、他の色と調和する色を選ぶ助けにもなりません。
このWebツールにCSSカラーコードを入力すると、その明るさと純色の含有比率がカラーチャート上に図示されます。
横線に沿ってクリックすると、同じ明るさの色の中から一つ色を選ぶことができます。
縦線に沿ってクリックすれば、純色の含有比率を一定にして色の調和を保ったまま(オストワルトの色彩調和論)、色の明るさを調節することができます。
三角状のカラーチャートがオーロラのように見えたので、そこから色を選ぶことを照準を定めることに喩え、「夜空に浮かぶオーロラに向かって望遠鏡で照準を当てる」というコンセプトに沿ってUIをデザインしました。
カラーチャートの描画は Canvas API を用いました。一つ一つの色の位置は、ネイティブ JavaScript でカラーコードから計算しました。 ユーザーインタラクションは、Canvas API を React と組み合わせることで実装しました。
- Canvas API
- Next.js
- parse-color
- Poppins
- React
- Styled Components

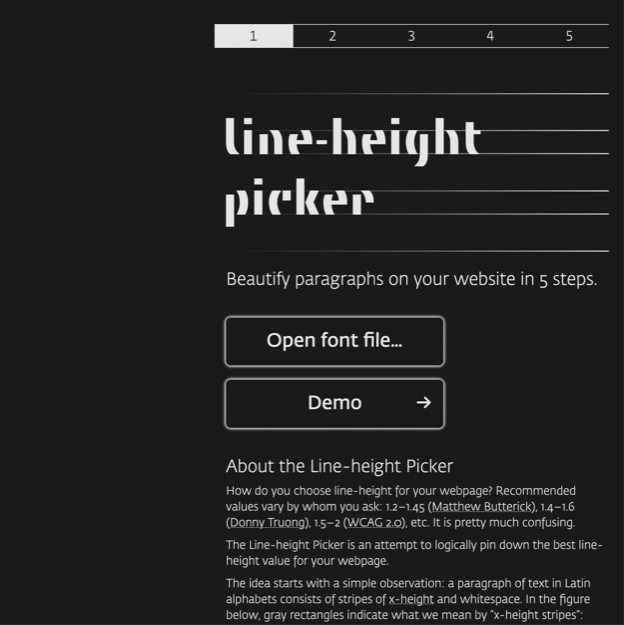
Line-height Picker
March–July 2020
I believe a paragraph of text appears the most appealing when its line height is set as a simple ratio to the x-height of text (which is visible to the user). However, CSS only allows us to set line height as a ratio to the invisible font size of text.
This web tool generates a set of CSS declarations from the size of x-height and its ratio to line height for a font selected by the user from their computer.
Since this is a non-standard way of choosing line height, I divide the process into five steps so that the first-time user can figure out what to do. Sliding animation between steps makes the UI to resemble the eye movement of reading the lines of text.
The information on the user’s font such as the ratio of x-height to font size is extracted with Opentype.js. The user’s form input values are validated with Constraint Validiation API to customize the apperance of error messages in harmony with the rest of the UI. The preview of typeset paragraphs is rendered with CSS Font Loading API so that the user can check whether his/her choice of line height appears appealing.
2020年3月〜7月
欧文の段落は、行間(行の高さ)を小文字のエックスの高さとの簡単な比率に設定することで、美しく見えるようになると私は考えています。しかし、CSSでは、行間はフォントサイズというユーザーが目にすることのない大きさとの比率でしか設定できません。
このWebツールを用いると、自分のコンピューターの中から選んだフォントについて、小文字のエックスの高さとその行間との比率からCSSコードを生成することができます。
ユーザーにとって馴染みがない方法で行間を選ぶことになるので、プロセスを5つのステップに分け、初めての人でも理解できるようにしました。次のステップに移るときに画面を横にスライドさせることで、横書きの文字を読むときの目の動きを連想させるUIにしました。
ユーザーが選んだフォントの属性(小文字のエックスの高さとフォントサイズの比率など)は Opentype.js を利用して読み込んでいます。UI全体と一貫性のある見た目でエラーメッセージを表示するために、入力チェックは Constraint Validiation API を用いて実装しました。そして、ユーザーが選んだ行間の見た目をステップ4で確認できるように、 CSS Font Loading API を用いて組版のプレビューを表示させました。
- Aleph
- Fedra Sans
- Opentype.js
- React
- React Router
- React Transition Group
- Store.js
- Styled Components
Blog
I’ve been blogging about web development on Medium and Dev Community. Here are some of the most popular posts:
英語でWebプログラミングについてのブログを Medium と Dev Community で書いています。反響のあったブログ記事を幾つか紹介します。
<link
rel="icon"
href="/favicon.ico"
sizes="48x48"
/>
<link
rel="icon"
href="/favicon.svg"
sizes="any"
type="image/svg+xml"
/>
<link
rel="apple-touch-icon"
href="/apple-touch-icon.png"
/>
<link
rel="manifest"
href="/site.webmanifest"
/>
Definitive Edition of “How to Favicon” in 2023
January 2021; Last updated in August 2023
“Favicon support is a complicated topic. See this guide for more information.”
“I invite you to read Masa Kudamatsu’s obsessively researched How to Favicon in 2021.”
“If you’re looking for the definitive way to handle favicons-and-such these days, Masa Kudamatsu’s more recent and extraordinarily well-researched article is where I’d start.”
2021年1月(2023年8月更新)
「ファビコンの実装方法は複雑です。詳しくはこのガイドをご覧ください。」
「最新(2021年)のfaviconの設置方法についてめちゃくちゃ細かくまとめられてる記事を見つけた。ありがたい&勉強になる」
「ファビコン博士になれるくらい詳しく書いてあります。」
- HTML
- SVG
export const FileUploader = ({handleFile}) => {
const hiddenFileInput = useRef(null);
const handleClick = event => {
hiddenFileInput.current.click();
};
const handleChange = event => {
const fileUploaded = event.target.files[0];
handleFile(fileUploaded);
};
return (
<>
<button onClick={handleClick}>
Upload a file
</button>
<input
type="file"
ref={hiddenFileInput}
onChange={handleChange}
style={{display: 'none'}}
/>
</>
);
};
How to Customize the File Upload Button in React
March 2020; Last updated in August 2023
“very helpful article. thanks :)”
“The TLDR is a killer! Awesome! Thank you!”
2020年3月(2023年8月更新)
「とても役に立つ記事。ありがとう(^_^)」
「要約が見事! 素晴らしい! ありがとう!」
- React
<div>
<header></header>
<nav>
<button
type="button"
aria-controls="navigation-drawer"
aria-expanded="false"
>
<img alt="menu" src="hamburger.svg"/>
</button>
<ul id="navigation-drawer">
<li><a>Page 1</a></li>
<li><a>Page 2</a></li>
</ul>
</nav>
</div>
Don't Nest <nav> inside <header>. Do Nest the Hamburger Menu Button inside <nav>.
June 2021
“I am building my portfolio atm and this article was helpful and timely. thank you.”
“great article, very complete and informative. thanks!”
2021年6月
「今、自分のポートフォリオを作成中で、この記事はちょうどいいタイミングで役に立った。ありがとう。」
「良い記事、完成度が高くて、ためになる。ありがとう!」
- HTML
- Accessibility
<figure>
<img
src="images/parsing-model-overview.svg"
alt="
The Network leads to the Input Stream Preprocessor, which leads to the Tokenizer, which leads to the Tree Construction stage.
">
<figcaption>
Flowchart representation of the parsing
model.
</figcaption>
</figure>
Mastering the Art of `alt` Text for Images
May 2021; Last updated in August 2021
“I am enjoying this deep dive into HTML elements and attributes...”
2021年5月(2021年8月更新)
「HTMLの要素や属性を深く掘り下げるこの記事を楽しく読ませてもらっています...」
- HTML
- Accessibility
/* Gotcha #1 */
#__next {
height: 100%;
}
/* Gotcha #2 */
const googlemap = useRef(null);
new google.maps.Map(googlemap.current);
/* Gotcha #3 */
const google = window.google;
/* Gotcha #4 */
const loader = new Loader({
apiKey: process.env.NEXT_PUBLIC_API_KEY,
version: 'weekly',
});
4 Gotchas when Setting Up Google Maps API with Next.js and ESLint
February 2021; Last updated in September 2021
“This is a great article. There's not nearly enough Nextjs content out there as there should be.”
“Thanks for this! Super helpful.”
2021年2月(2021年9月更新)
「これは素晴らしい記事です。Next.jsについての記事はもっとたくさんあるべきです。」
「ありがとう! すごく役に立ちます。」
- Next.js
- React
- ESLint
- Google Maps API
body {
font-family:
-apple-system, BlinkMacSystemFont,
"Segoe UI”, Roboto, “Helvetica Neue”,
Arial, sans-serif;
}
System Font Stack: its History and Rationale
- CSS
About Me
While my life has been eclectic, I’ve always been interested in the use of “metaphors”.
Since 2019, I have been enjoying learning web development—initially at CodeCademy, Epic React, and Testing JavaScript, and then on a learning-by-doing basis—because web developers use code as “metaphors” for user interface and user experience.
During 2014–2015, I studied interior design—at Inchbald School of Design—because designers use shapes and textures as “metaphors” for human feelings.
From 2002–2007, I did my PhD in economics—at London School of Economics—because economists use mathematics as “metaphors” for human decision-making.
My previous career as an academic data analyst—at Stockholm University (2007–2015) and Osaka University (2016–2019)—helped me acquire coding skills and the mindset to keep up with the latest methodologies, both of which have been beneficial as I learn web development.
Some of my hobbies also reflect my interest in the use of “metaphors”. I listen to a wide variety of music because the sound is a metaphor of emotion; I dance salsa and bachata because the body movement is a metaphor of melody and rhythm; I practice tea ceremony because it is a metaphor of the Japanese philosophy known as wabi-sabi.
And I upload the photos of seasonal flowers and wagashi sweets in Kyoto to Instagram (@masakudamatsu) for creating a metaphor of passing through four seasons—something I realized while writing this.
これまでの人生を振り返ると、「比喩」への関心だけはブレていないことに気づきます。
2019年以降、Webプログラミングを楽しんで学び続けてこれたのは、コードを「比喩」として用いて、ユーザー体験を表現できるから。最初は、CodeCademy、 Epic React、及び Testing JavaScript で、その後は実際にWebサイトやWebアプリを作ることで、学んできました。
2014〜2015年に、ロンドンのデザインスクール (Inchbald School of Design) でインテリアデザインを学んだのは、形と質感を「比喩」として用いて、空間や家具から伝わってくるメッセージを表現できたから。
2002年から2007年までのロンドン留学 (London School of Economics) で経済学の博士号を取ったのは、数学を「比喩」として用いて、人間の行動を記述することができたから。
データ分析を得意とする学術研究者として、ストックホルム大学(2007〜2015年)と大阪大学(2016〜2019年)で働いたことで、一般的なプログラミングスキルを習得し、知識を常にアップデートする姿勢を身につけました。どちらもWebプログラミングに生かされています。
「比喩」への関心は、趣味にも及びます。様々なジャンルの音楽を聴くのは、音が感情の「比喩」だから。サルサやバチャータを踊るのは、体の動きがリズムの「比喩」だから。茶の湯を習っているのは、侘び寂びという哲学の「比喩」だから。
そして、京都の季節の花や和菓子の写真をインスタグラム(@masakudamatsu)にアップしているのは、四季が巡っていることの「比喩」になるから、と今書いていて気づきました。